« ShinyProxy » : différence entre les versions
Aucun résumé des modifications |
|||
| (14 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
'''<big>Attention : Page en cours de rédaction</big>''' | |||
ISIG-Apps passe sous ShinyProxy pour améliorer la stabilité et l'isolation de vos applications pendant les montées en charge. Le fonctionnement est très différent par rapport à l'ancien Shiny-Server et nécessite quelques bases dans l'utilisation de Docker. L'objectif de cette page est de vous guider, rapidement et simplement, dans le nouveau workflow dev > prod en partant du principe que vous ne connaissez encore pas grand-chose à Docker. | ISIG-Apps passe sous ShinyProxy pour améliorer la stabilité et l'isolation de vos applications pendant les montées en charge. Le fonctionnement est très différent par rapport à l'ancien Shiny-Server et nécessite quelques bases dans l'utilisation de Docker. L'objectif de cette page est de vous guider, rapidement et simplement, dans le nouveau workflow dev > prod en partant du principe que vous ne connaissez encore pas grand-chose à Docker. | ||
== Principe de fonctionnement de ShinyProxy == | == Principe de fonctionnement de ShinyProxy (et Docker) == | ||
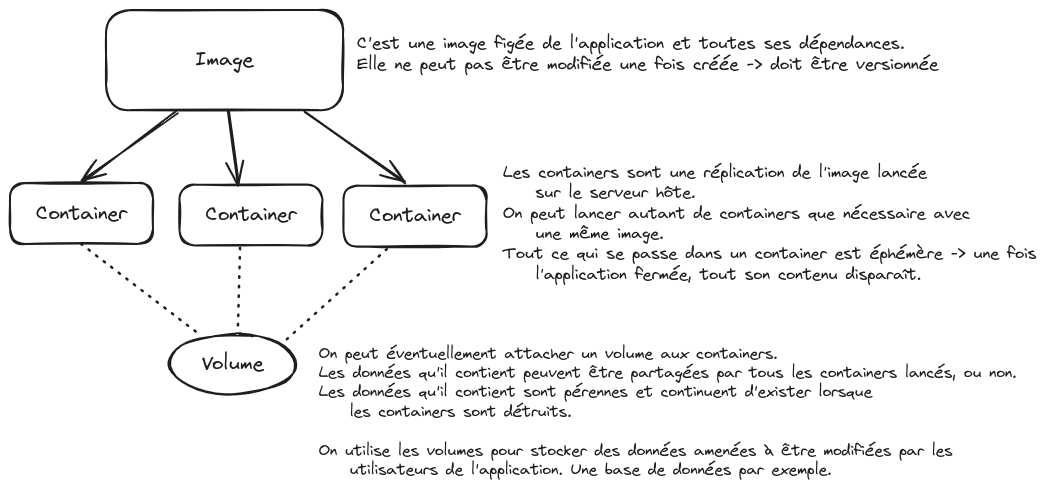
ShinyProxy fonctionne comme un orchestrateur de conteneurs Docker. Chaque appli configurée doit avoir une image Docker associée présente sur le serveur qui exécute ShinyProxy. C'est ShinyProxy qui s'occupera ensuite de lancer et stopper un conteneur à chaque fois qu'un internaute se connectera ou se déconnectera de votre appli. | ShinyProxy fonctionne comme un orchestrateur de conteneurs Docker. Chaque appli configurée doit avoir une image Docker associée présente sur le serveur qui exécute ShinyProxy. C'est ShinyProxy qui s'occupera ensuite de lancer et stopper un conteneur à chaque fois qu'un internaute se connectera ou se déconnectera de votre appli. | ||
[[Fichier:Schéma Docker.png|centré|sans_cadre|1054x1054px]] | |||
Afin que votre application puisse fonctionner sur ShinyProxy, il va donc falloir créer une '''image''' qui permettra au serveur ShinyProxy de lancer des '''containers''' de votre application. | |||
Vous n'aurez généralement pas besoin de volume pour stocker des données pérennes dans le cas d'une application Shiny. Si votre application utilise une base de données, celle-ci devra être externalisée (hébergée sur le serveur de bases de données d'ISIG par exemple). | |||
== Conteneurisation de votre appli Shiny == | == Conteneurisation de votre appli Shiny == | ||
La conteneurisation peut se faire directement sur votre machine personelle si vous y avez installé Docker (https://docs.docker.com/engine/install/), ou sur le serveur isig-apps de dev via [https://rstudio.evs.ens-lyon.fr Rstudio server] et son terminal intégré. | |||
=== Fixer le port === | |||
Pour fonctionner en mode conteneurisé, votre application devra écouter toujours sur le même port (ce qui n'est pas le comportement par défaut d'une application Shiny). | |||
Afin de s'en assurer, il faut : | |||
* Dans le cas d'un appli Shiny classique, ajouter dans <code>options(..)</code>, avant l'appel de <code>shinyApp(..)</code>, les options suivantes : <code>"shiny.port"=3841</code> et <code>"shiny.host"="0.0.0.0"</code>. Par exemple : | |||
<syntaxhighlight lang="r"> | |||
library(shiny) | |||
library(glourbi) | |||
# Dans cet exemple, l'application écoutera systématiquement sur le port 3838 | |||
options("shiny.port" = 3838, "shiny.host" = "0.0.0.0", "golem.app.prod" = TRUE) | |||
shinyApp(ui=glourbapp:::app_ui,server=glourbapp:::app_server) | |||
</syntaxhighlight> | |||
* Dans le cas d'un document Rmarkdown, ........ | |||
=== Choisir l'image source === | |||
La construction d'une image Docker se fait sur la base... d'une autre. On choisi en général son image de base en fonction de ce qu'on va faire avec. Pour une application Shiny, nous aurons besoin d'une image Docker spécialisée en R. | |||
Le [https://rocker-project.org/images/ projet Rocker] propose plusieurs images de base avec différentes quantités de packages pré-installés. Lorsque l'on choisi son image de base, il faut trouver le bon compromis entre une image légère et une image avec suffisamment de dépendances pré-installées pour qu'elle soit pratique. | |||
L'image [https://eddelbuettel.github.io/r2u/ r2u] est une bonne base assez simple à utiliser, car elle va chercher des binaires précompilés des packages R que l'on souhaite installer et toutes leurs dépendances, librairies système incluses ! Pratiquement rien n'y est pré-installé, il faudra donc bien préciser toutes les dépendances dont vous avez besoin. En contrepartie, l'image sera plutôt légère, ce qui est une bonne chose ! L'inconvénient de cette fonctionnalité est (à ma connaissance) qu'elle ne fonctionne qu'avec la fonction <code>install.packages(...)</code>. Il n'est donc pas possible d'installer une version spécifique d'un package avec <code>remotes::install_version(...)</code> par exemple (la fonction reste utilisable de manière classique). | |||
=== Écrire le Dockerfile === | |||
La création d'une image Docker repose sur l'écriture d'un fichier texte appelé '''Dockerfile''' (sans extension). | |||
Voici un exemple de Dockerfile pour l'application GloUrb :<syntaxhighlight lang="dockerfile"> | |||
# On commence par définir l'image sur laquelle va se baser la notre | |||
FROM rocker/r2u:jammy | |||
# On précise quelques infos qui permettrons d'identifier l'image | |||
LABEL org.opencontainers.image.authors="Lise Vaudor <lise.vaudor@ens-lyon.fr>, Samuel Dunesme <samuel.dunesme@ens-lyon.fr>" | |||
LABEL org.opencontainers.image.source="https://github.com/glourb/glourbapp" | |||
LABEL org.opencontainers.image.documentation="https://evs-gis.github.io/glourbdoc/" | |||
LABEL org.opencontainers.image.version="0.0.0.9000" | |||
LABEL org.opencontainers.image.description="An app for the GloUrb project" | |||
# On peut éventuellement générer des locales supplémentaires si notre appli utilise d'autres langues que l'anglais | |||
RUN locale-gen fr_FR.UTF-8 | |||
# On liste maintenant toutes les dépendances R à installer | |||
RUN Rscript -e 'install.packages("tidyr")' | |||
RUN Rscript -e 'install.packages("shiny")' | |||
RUN Rscript -e 'install.packages("config")' | |||
RUN Rscript -e 'install.packages("testthat")' | |||
RUN Rscript -e 'install.packages("tibble")' | |||
RUN Rscript -e 'install.packages("purrr")' | |||
RUN Rscript -e 'install.packages("dplyr")' | |||
RUN Rscript -e 'install.packages("ggplot2")' | |||
RUN Rscript -e 'install.packages("forcats")' | |||
RUN Rscript -e 'install.packages("magrittr")' | |||
RUN Rscript -e 'install.packages("golem")' | |||
RUN Rscript -e 'install.packages("sf")' | |||
RUN Rscript -e 'install.packages("plotly")' | |||
RUN Rscript -e 'install.packages("spelling")' | |||
RUN Rscript -e 'install.packages("mclust")' | |||
RUN Rscript -e 'install.packages("leaflet")' | |||
RUN Rscript -e 'install.packages("cluster")' | |||
RUN Rscript -e 'install.packages("cowplot")' | |||
RUN Rscript -e 'install.packages("FactoMineR")' | |||
RUN Rscript -e 'install.packages("glue")' | |||
RUN Rscript -e 'install.packages("grDevices")' | |||
RUN Rscript -e 'install.packages("RColorBrewer")' | |||
RUN Rscript -e 'install.packages("remotes")' | |||
RUN Rscript -e 'install.packages("cicerone")' | |||
RUN Rscript -e 'install.packages("RPostgres")' | |||
RUN Rscript -e 'install.packages("DBI")' | |||
RUN Rscript -e 'install.packages("DT")' | |||
RUN Rscript -e 'remotes::install_github("glourb/glourbi")' | |||
# On copie l'arborescence de fichiers dans un dossier app à la racine de l'image. Ce sera le working directory des containers lancés avec notre image | |||
RUN mkdir /app | |||
ADD . /app | |||
WORKDIR /app | |||
# Si besoin, on peut installer notre package | |||
RUN R -e 'remotes::install_local()' | |||
# On détermine le port qui sera exposé (attention à bien fixer le port sur lequel votre appli écoute, cf. ci-dessus) | |||
EXPOSE 3838 | |||
# Pour plus de sécurité, on fait en sorte que les containers ne se lancent pas avec l'utilisateur "root", mais avec un utilisateur "app" dédié | |||
RUN groupadd -g 1010 app && useradd -c 'app' -u 1010 -g 1010 -m -d /home/app -s /sbin/nologin app | |||
USER app | |||
# Enfin, on précise la commande qui permet de lancer notre appli. C'est cette commande qui sera lancée par défaut par tout nouveau container lancé avec notre image | |||
CMD ["R", "-f", "app.R"] | |||
</syntaxhighlight> | |||
=== Construire l'image Docker === | |||
Pour construire l'image docker à l'aide du Dockerfile, il faut lancer la commande <code>docker build</code>. C'est à ce moment que l'on va versionner l'image en la taguant avec l'argument <code>-t</code>. On peut mettre directement plusieurs tags à une image, ou les ajouter à posteriori en relançant la commande <code>docker build</code>. Si le Dockerfile n'a pas changé depuis le dernier build, <code>docker build</code> ne fera qu'ajouter les tags à l'image existante. | |||
Pour que la CLI Docker trouve bien le Dockerfile, on lance le terminal dans le dossier ou ce Dockerfile est enregistré. | |||
<code>docker build . -t ghcr.io/evs-gis/mapdoapp:latest -t ghcr.io/evs-gis/mapdoapp:2.0.1 -t ghcr.io/evs-gis/mapdoapp:$(git rev-parse --short HEAD)</code> | |||
Remarquez que le tag doit contenir le chemin complet vers le registre où sera poussée l'image (étape suivante). Si vous ne précisez pas le chemin (par exemple <code>mapdoapp:latest</code>), le registre utilisé sera DockerHub. | |||
Notez le tag <code>$(git rev-parse --short HEAD)</code> qui permet de taguer l'image avec le hash (la référence) du commit actuel (ne fonctionne que si vous êtes dans un dépôt git). Ce tag est bien pratique si vous n'incrémentez pas un numéro de version par ailleurs (<code>2.0.1</code> dans l'exemple ci-dessus). | |||
Le tag <code>latest</code> est à mettre sur la dernière version de votre image. Il sera automatiquement retiré de toutes les autres versions de votre image. | |||
La commande <code>docker images</code> permet ensuite de lister les tags disponibles localement. Si le build a réussi, vous devriez y voir votre image.<syntaxhighlight lang="bash"> | |||
~$ docker images | |||
REPOSITORY TAG IMAGE ID CREATED SIZE | |||
ghcr.io/evs-gis/mapdoapp 2.0.1 b2b999e7d781 3 days ago 1.27GB | |||
ghcr.io/evs-gis/mapdoapp 7ad814c b2b999e7d781 3 days ago 1.27GB | |||
ghcr.io/evs-gis/mapdoapp latest b2b999e7d781 3 days ago 1.27GB | |||
ghcr.io/glourb/glourbapp 642e23b 8a3daa97546e 4 days ago 1.38GB | |||
ghcr.io/glourb/glourbapp latest 8a3daa97546e 4 days ago 1.38GB | |||
ghcr.io/glourb/glourbapp 502564d 9a2050fc09d4 4 days ago 1.38GB | |||
semaphoreui/semaphore v2.12.4 136bec584184 2 weeks ago 727MB | |||
ghcr.io/mastergeonum/cartondes main a95ee654e34a 5 weeks ago 205MB | |||
dockurr/windows latest c3419fd6e55a 2 months ago 384MB | |||
docker.osgeo.org/geoserver 2.26.1 a91188b23092 3 months ago 608MB | |||
rocker/verse 4.4.1 202c993befdc 3 months ago 3.77GB | |||
ghcr.io/evs-gis/glourbee-ui 1.1.0 03e05bed5617 4 months ago 1.47GB | |||
</syntaxhighlight>Remarquez que <code>ghcr.io/evs-gis/mapdoapp</code> est présente plusieurs fois avec des tags différents, mais le même IMAGE ID. Il s'agit bien de la même image et elle n'est pas dupliquée sur le disque. | |||
Pour supprimer un tag, on utilisera la commande <code>docker image rm ghcr.io/evs-gis/mapdoapp:2.0.1</code>. Si plus aucun tag n'existe pour l'image, elle sera complètement supprimée du disque local. | |||
=== Tester l'image === | |||
Pour tester son image, on peut utiliser la commande <code>docker run</code> : | |||
<code>docker run --rm -p 3838:3838 ghcr.io/evs-gis/mapdoapp:latest</code> | |||
* --rm : Supprimer le container lorsqu'il est arrêté. | |||
* -p 3838:3838 : exposer le port 3838 local et le faire pointer vers le port 3838 dans le container. | |||
Les logs de l'application s'affichent dans le terminal et l'application est accessible dans un navigateur à l'adresse http://localhost:3838. Pour stopper le container, '''Ctrl+C'''. | |||
=== Faire du ménage localement === | |||
Il arrive que des vieilles images sans tag, de vieux volumes et de vieux containers plantés restent sur le disque au fil du temps. Tester la commande <code>docker ps --all</code> par exemple, pour lister tous les containers locaux (lancés ou stoppés). La commande <code>docker system prune</code> permet de faire le grand ménage. | |||
=== Pousser l'image sur un registre === | |||
Pour que le serveur ShinyProxy (ainsi que le monde entier !) puisse accéder à votre image, il faut la pousser sur un registre. Si vous ne souhaitez pas que votre image soit publique, vous pouvez utiliser le registre ghcr.io/evs-gis (le serveur ShinyProxy y a accès même si les images sont privées). | |||
== Configuration | == Configuration de l'application sur le serveur ShinyProxy de production == | ||
La configuration de l'application se fait dans le fichier shinyapps.yml sur le dépôt privé https://github.com/EVS-GIS/isig-apps (un compte GitHub associé à l'organisation EVS-GIS est nécessaire). La branche prod de ce dépôt est synchronisée avec le serveur. Une erreur dans cette configuration pouvant potentiellement tout faire planter, cette branche prod est protégée et nécessite que vous fassiez une pull request validée par Samuel lorsque vous voulez mettre à jour cette configuration. | |||
L'intégralité des paramètres qu'il est possible de configurer est disponible [https://www.shinyproxy.io/documentation/configuration/#apps ici]. | |||
== Mise à jour d'une appli == | == Mise à jour d'une appli == | ||
La mise à jour d'une appli sur le serveur de prod ne nécessite généralement pas de modifier le fichier de configuration (décrit ci-dessus). Il suffit de pousser la nouvelle version de votre image sur votre registre (avec le tag latest), puis de lancer le job "Mise...... " sur Jenkins pour forcer le redémarrage des containers d'attente déjà lancés. | |||
[[Catégorie:Tutoriel]] | [[Catégorie:Tutoriel]] | ||
Version actuelle datée du 21 février 2025 à 17:20
Attention : Page en cours de rédaction
ISIG-Apps passe sous ShinyProxy pour améliorer la stabilité et l'isolation de vos applications pendant les montées en charge. Le fonctionnement est très différent par rapport à l'ancien Shiny-Server et nécessite quelques bases dans l'utilisation de Docker. L'objectif de cette page est de vous guider, rapidement et simplement, dans le nouveau workflow dev > prod en partant du principe que vous ne connaissez encore pas grand-chose à Docker.
Principe de fonctionnement de ShinyProxy (et Docker)
ShinyProxy fonctionne comme un orchestrateur de conteneurs Docker. Chaque appli configurée doit avoir une image Docker associée présente sur le serveur qui exécute ShinyProxy. C'est ShinyProxy qui s'occupera ensuite de lancer et stopper un conteneur à chaque fois qu'un internaute se connectera ou se déconnectera de votre appli.
Afin que votre application puisse fonctionner sur ShinyProxy, il va donc falloir créer une image qui permettra au serveur ShinyProxy de lancer des containers de votre application.
Vous n'aurez généralement pas besoin de volume pour stocker des données pérennes dans le cas d'une application Shiny. Si votre application utilise une base de données, celle-ci devra être externalisée (hébergée sur le serveur de bases de données d'ISIG par exemple).
Conteneurisation de votre appli Shiny
La conteneurisation peut se faire directement sur votre machine personelle si vous y avez installé Docker (https://docs.docker.com/engine/install/), ou sur le serveur isig-apps de dev via Rstudio server et son terminal intégré.
Fixer le port
Pour fonctionner en mode conteneurisé, votre application devra écouter toujours sur le même port (ce qui n'est pas le comportement par défaut d'une application Shiny).
Afin de s'en assurer, il faut :
- Dans le cas d'un appli Shiny classique, ajouter dans
options(..), avant l'appel deshinyApp(..), les options suivantes :"shiny.port"=3841et"shiny.host"="0.0.0.0". Par exemple :
library(shiny)
library(glourbi)
# Dans cet exemple, l'application écoutera systématiquement sur le port 3838
options("shiny.port" = 3838, "shiny.host" = "0.0.0.0", "golem.app.prod" = TRUE)
shinyApp(ui=glourbapp:::app_ui,server=glourbapp:::app_server)
- Dans le cas d'un document Rmarkdown, ........
Choisir l'image source
La construction d'une image Docker se fait sur la base... d'une autre. On choisi en général son image de base en fonction de ce qu'on va faire avec. Pour une application Shiny, nous aurons besoin d'une image Docker spécialisée en R.
Le projet Rocker propose plusieurs images de base avec différentes quantités de packages pré-installés. Lorsque l'on choisi son image de base, il faut trouver le bon compromis entre une image légère et une image avec suffisamment de dépendances pré-installées pour qu'elle soit pratique.
L'image r2u est une bonne base assez simple à utiliser, car elle va chercher des binaires précompilés des packages R que l'on souhaite installer et toutes leurs dépendances, librairies système incluses ! Pratiquement rien n'y est pré-installé, il faudra donc bien préciser toutes les dépendances dont vous avez besoin. En contrepartie, l'image sera plutôt légère, ce qui est une bonne chose ! L'inconvénient de cette fonctionnalité est (à ma connaissance) qu'elle ne fonctionne qu'avec la fonction install.packages(...). Il n'est donc pas possible d'installer une version spécifique d'un package avec remotes::install_version(...) par exemple (la fonction reste utilisable de manière classique).
Écrire le Dockerfile
La création d'une image Docker repose sur l'écriture d'un fichier texte appelé Dockerfile (sans extension).
Voici un exemple de Dockerfile pour l'application GloUrb :
# On commence par définir l'image sur laquelle va se baser la notre
FROM rocker/r2u:jammy
# On précise quelques infos qui permettrons d'identifier l'image
LABEL org.opencontainers.image.authors="Lise Vaudor <lise.vaudor@ens-lyon.fr>, Samuel Dunesme <samuel.dunesme@ens-lyon.fr>"
LABEL org.opencontainers.image.source="https://github.com/glourb/glourbapp"
LABEL org.opencontainers.image.documentation="https://evs-gis.github.io/glourbdoc/"
LABEL org.opencontainers.image.version="0.0.0.9000"
LABEL org.opencontainers.image.description="An app for the GloUrb project"
# On peut éventuellement générer des locales supplémentaires si notre appli utilise d'autres langues que l'anglais
RUN locale-gen fr_FR.UTF-8
# On liste maintenant toutes les dépendances R à installer
RUN Rscript -e 'install.packages("tidyr")'
RUN Rscript -e 'install.packages("shiny")'
RUN Rscript -e 'install.packages("config")'
RUN Rscript -e 'install.packages("testthat")'
RUN Rscript -e 'install.packages("tibble")'
RUN Rscript -e 'install.packages("purrr")'
RUN Rscript -e 'install.packages("dplyr")'
RUN Rscript -e 'install.packages("ggplot2")'
RUN Rscript -e 'install.packages("forcats")'
RUN Rscript -e 'install.packages("magrittr")'
RUN Rscript -e 'install.packages("golem")'
RUN Rscript -e 'install.packages("sf")'
RUN Rscript -e 'install.packages("plotly")'
RUN Rscript -e 'install.packages("spelling")'
RUN Rscript -e 'install.packages("mclust")'
RUN Rscript -e 'install.packages("leaflet")'
RUN Rscript -e 'install.packages("cluster")'
RUN Rscript -e 'install.packages("cowplot")'
RUN Rscript -e 'install.packages("FactoMineR")'
RUN Rscript -e 'install.packages("glue")'
RUN Rscript -e 'install.packages("grDevices")'
RUN Rscript -e 'install.packages("RColorBrewer")'
RUN Rscript -e 'install.packages("remotes")'
RUN Rscript -e 'install.packages("cicerone")'
RUN Rscript -e 'install.packages("RPostgres")'
RUN Rscript -e 'install.packages("DBI")'
RUN Rscript -e 'install.packages("DT")'
RUN Rscript -e 'remotes::install_github("glourb/glourbi")'
# On copie l'arborescence de fichiers dans un dossier app à la racine de l'image. Ce sera le working directory des containers lancés avec notre image
RUN mkdir /app
ADD . /app
WORKDIR /app
# Si besoin, on peut installer notre package
RUN R -e 'remotes::install_local()'
# On détermine le port qui sera exposé (attention à bien fixer le port sur lequel votre appli écoute, cf. ci-dessus)
EXPOSE 3838
# Pour plus de sécurité, on fait en sorte que les containers ne se lancent pas avec l'utilisateur "root", mais avec un utilisateur "app" dédié
RUN groupadd -g 1010 app && useradd -c 'app' -u 1010 -g 1010 -m -d /home/app -s /sbin/nologin app
USER app
# Enfin, on précise la commande qui permet de lancer notre appli. C'est cette commande qui sera lancée par défaut par tout nouveau container lancé avec notre image
CMD ["R", "-f", "app.R"]
Construire l'image Docker
Pour construire l'image docker à l'aide du Dockerfile, il faut lancer la commande docker build. C'est à ce moment que l'on va versionner l'image en la taguant avec l'argument -t. On peut mettre directement plusieurs tags à une image, ou les ajouter à posteriori en relançant la commande docker build. Si le Dockerfile n'a pas changé depuis le dernier build, docker build ne fera qu'ajouter les tags à l'image existante.
Pour que la CLI Docker trouve bien le Dockerfile, on lance le terminal dans le dossier ou ce Dockerfile est enregistré.
docker build . -t ghcr.io/evs-gis/mapdoapp:latest -t ghcr.io/evs-gis/mapdoapp:2.0.1 -t ghcr.io/evs-gis/mapdoapp:$(git rev-parse --short HEAD)
Remarquez que le tag doit contenir le chemin complet vers le registre où sera poussée l'image (étape suivante). Si vous ne précisez pas le chemin (par exemple mapdoapp:latest), le registre utilisé sera DockerHub.
Notez le tag $(git rev-parse --short HEAD) qui permet de taguer l'image avec le hash (la référence) du commit actuel (ne fonctionne que si vous êtes dans un dépôt git). Ce tag est bien pratique si vous n'incrémentez pas un numéro de version par ailleurs (2.0.1 dans l'exemple ci-dessus).
Le tag latest est à mettre sur la dernière version de votre image. Il sera automatiquement retiré de toutes les autres versions de votre image.
La commande docker images permet ensuite de lister les tags disponibles localement. Si le build a réussi, vous devriez y voir votre image.
~$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ghcr.io/evs-gis/mapdoapp 2.0.1 b2b999e7d781 3 days ago 1.27GB
ghcr.io/evs-gis/mapdoapp 7ad814c b2b999e7d781 3 days ago 1.27GB
ghcr.io/evs-gis/mapdoapp latest b2b999e7d781 3 days ago 1.27GB
ghcr.io/glourb/glourbapp 642e23b 8a3daa97546e 4 days ago 1.38GB
ghcr.io/glourb/glourbapp latest 8a3daa97546e 4 days ago 1.38GB
ghcr.io/glourb/glourbapp 502564d 9a2050fc09d4 4 days ago 1.38GB
semaphoreui/semaphore v2.12.4 136bec584184 2 weeks ago 727MB
ghcr.io/mastergeonum/cartondes main a95ee654e34a 5 weeks ago 205MB
dockurr/windows latest c3419fd6e55a 2 months ago 384MB
docker.osgeo.org/geoserver 2.26.1 a91188b23092 3 months ago 608MB
rocker/verse 4.4.1 202c993befdc 3 months ago 3.77GB
ghcr.io/evs-gis/glourbee-ui 1.1.0 03e05bed5617 4 months ago 1.47GB
Remarquez que ghcr.io/evs-gis/mapdoapp est présente plusieurs fois avec des tags différents, mais le même IMAGE ID. Il s'agit bien de la même image et elle n'est pas dupliquée sur le disque.
Pour supprimer un tag, on utilisera la commande docker image rm ghcr.io/evs-gis/mapdoapp:2.0.1. Si plus aucun tag n'existe pour l'image, elle sera complètement supprimée du disque local.
Tester l'image
Pour tester son image, on peut utiliser la commande docker run :
docker run --rm -p 3838:3838 ghcr.io/evs-gis/mapdoapp:latest
- --rm : Supprimer le container lorsqu'il est arrêté.
- -p 3838:3838 : exposer le port 3838 local et le faire pointer vers le port 3838 dans le container.
Les logs de l'application s'affichent dans le terminal et l'application est accessible dans un navigateur à l'adresse http://localhost:3838. Pour stopper le container, Ctrl+C.
Faire du ménage localement
Il arrive que des vieilles images sans tag, de vieux volumes et de vieux containers plantés restent sur le disque au fil du temps. Tester la commande docker ps --all par exemple, pour lister tous les containers locaux (lancés ou stoppés). La commande docker system prune permet de faire le grand ménage.
Pousser l'image sur un registre
Pour que le serveur ShinyProxy (ainsi que le monde entier !) puisse accéder à votre image, il faut la pousser sur un registre. Si vous ne souhaitez pas que votre image soit publique, vous pouvez utiliser le registre ghcr.io/evs-gis (le serveur ShinyProxy y a accès même si les images sont privées).
Configuration de l'application sur le serveur ShinyProxy de production
La configuration de l'application se fait dans le fichier shinyapps.yml sur le dépôt privé https://github.com/EVS-GIS/isig-apps (un compte GitHub associé à l'organisation EVS-GIS est nécessaire). La branche prod de ce dépôt est synchronisée avec le serveur. Une erreur dans cette configuration pouvant potentiellement tout faire planter, cette branche prod est protégée et nécessite que vous fassiez une pull request validée par Samuel lorsque vous voulez mettre à jour cette configuration.
L'intégralité des paramètres qu'il est possible de configurer est disponible ici.
Mise à jour d'une appli
La mise à jour d'une appli sur le serveur de prod ne nécessite généralement pas de modifier le fichier de configuration (décrit ci-dessus). Il suffit de pousser la nouvelle version de votre image sur votre registre (avec le tag latest), puis de lancer le job "Mise...... " sur Jenkins pour forcer le redémarrage des containers d'attente déjà lancés.